

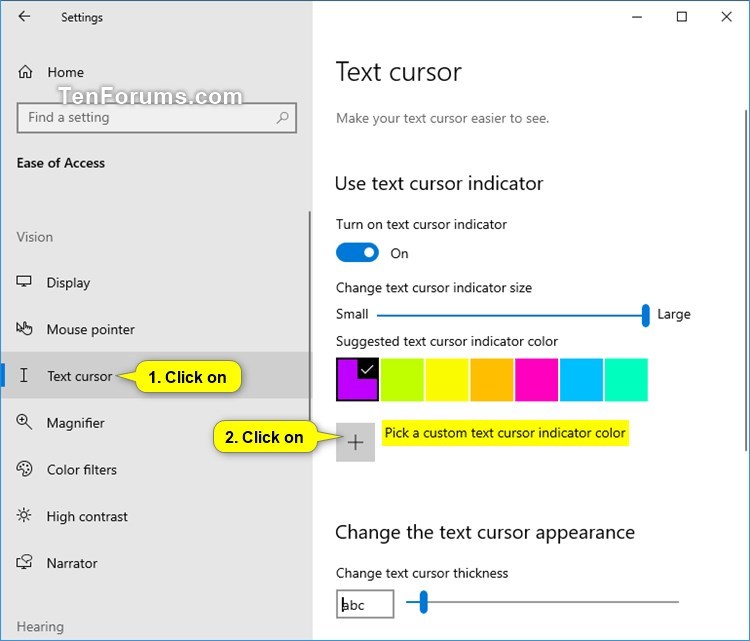
Windows 10 users should go to the “Ease of Access -> Mouse Cursor” page. After opening it, go to the “Accessibility -> Mouse pointer and touch” page.

Changes are instant and automatically saved.įirst of all, press the “Start key + I” shortcut to open the Settings app.Drag the slider next to “ Size” to change the cursor size.Go to the “ Mouse pointer and touch” page.Select “ Accessibility” on the sidebar.You can use the Windows Setting app to modify the cursor size. We can point the cursor property to an image like this. What about custom cursors, you ask? As in, an image of your own creation tha takes the place of a cursor. Using a Custom Cursor to Enhance an Element See the Pen The Cursors! by Chris Coyier ( on CodePen. Here’s a demo of everything currently available: Always take the opportunity to match an element’s cursor to its behavior when the default arrow isn’t enough of a clue. The same is true for any number of scenarios, whether we’re talking about form inputs, images, or just about anything else you can imagine. See the Pen QNqMRp by Geoff Graham ( on CodePen. Adding cursor: move to the element would help solve that. We can apply that to an element and it will allow a user to click and drag that element around the viewport, but the user never know that if the cursor remains in its default state. In these cases, we ought to change the cursor to something that reflects the expected user interaction on that element. There are some times where the default cursor behavior from the User Agent Stylesheet doesn’t cut it. Hover over the link and the cursor changes from the default black arrow to a hand with its index finger extended, otherwise known as a pointer. That’s a solid visual indicator that the hyperlinked text is clickable.īrowsers take it a bit further. Even if we do nothing else in our CSS, links will have color: blue and text-decoration: underline. Some cursor changes are built into the User Agent Stylesheet. In this post I’ll cover two ways I think controlling the cursor in CSS can improve user experience. Remember when we learned ::selection was a thing and every site started using it to personalize the background color of text selections? Customizing cursors is just as easy and adds that extra bit of understated flourish when used correctly. Still, it’s easy to overlook cursors and their impact on the user experience of our sites.

There are a ton of options available to us and we’ve covered them pretty thoroughly in the ol’ Almanac here on CSS-Tricks. CSS can control the appearance of a cursor.


 0 kommentar(er)
0 kommentar(er)
